If you’re a Javascript developer, you probably heard of ReactJS by Facebook, there’s also a large chance of you experiencing javascript fatigue. To combat this disease, Facebook released the “Create React App” tool to create a simplified “boilerplate” to help users get started with ReactJS.
What is Create React App?
Create React App is a global command (installed with npm install -g) for your terminal to help create react projects with zero configuration. It allows you to focus on writing your code rather than messing with configuration settings from build tools like Webpack or gulp. It is a tremendous tool that made it extremely easy to help jump start your projects.
Installation
The set up process is as straight forward as it can get, the only requirement you need is Node 4.x or higher. To install the global command enter the following in your command line:
npm install -g create-react-apponce that’s installed, you can create a new React project:
create-react-app react-testThis will create a folder call react-test in your current directory along with all the node_modules and configurations. All you have to do now is to navigate to the project directory and start the server:
cd react-test
npm startIf you have your browser open, it should automatically open to a new tab on http://localhost:3000
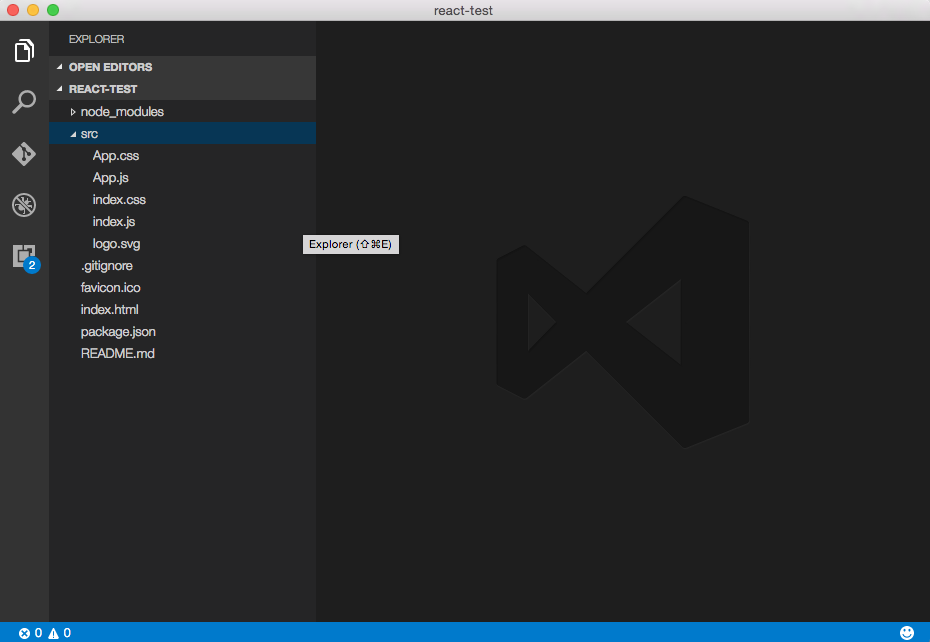
Project Tree
It is intentional that the project directory look this simple, but don’t be fooled by its simplicity, underneath the hood, a lot of goodies bundled for you: Autoprefixer, Babel, ESLint, Livereload, Webpack and more. You can create sub folders under the src folder to further organize your project. Take a peek at App.js to see how to load in css and resource files.
You should also notice that the code is ES6/ES2015 ready, and whenever you make a change to files in src folder, the page automatically refreshes and update for you!
Building for Production
When you’re ready to deploy this for production, all you have to do is run
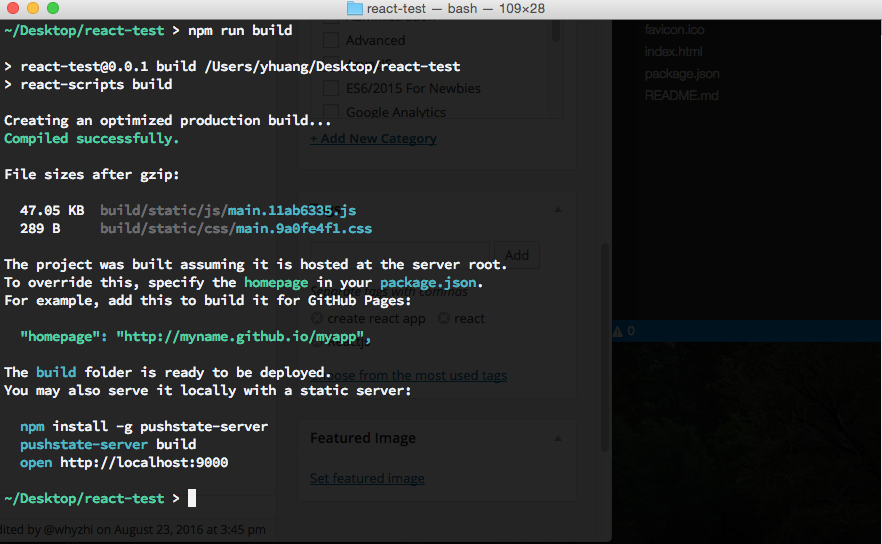
npm run build
You should notice a new folder called build, where all your final, optimized assets will live. You can serve the production build by using pushstate-server
npm install -g pushstate-server
pushstate-server buildthen head over to http://localhost:9000 and you will see the production version of your project.
Installing Modules
Let’s see how simple it is to install Bootstrap React to our project
npm install react-bootstrap --save
npm install bootstrap@3 --savethen import bootstrap css and theme to src/index.js file:
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap/dist/css/bootstrap-theme.css';import the Navbar component into src/app.js:
import { Navbar, Nav, NavItem, MenuItem, NavDropdown } from 'react-bootstrap';then insert the HTML semantic into the render() function, right at after <div className=”App”>
<Navbar>
<Navbar.Header>
<Navbar.Brand>
<a href="#">React-Bootstrap</a>
</Navbar.Brand>
</Navbar.Header>
<Nav>
<NavItem eventKey={1} href="#">Link</NavItem>
<NavItem eventKey={2} href="#">Link</NavItem>
<NavDropdown eventKey={3} title="Dropdown" id="basic-nav-dropdown">
<MenuItem eventKey={3.1}>Action</MenuItem>
<MenuItem eventKey={3.2}>Another action</MenuItem>
<MenuItem eventKey={3.3}>Something else here</MenuItem>
<MenuItem divider />
<MenuItem eventKey={3.3}>Separated link</MenuItem>
</NavDropdown>
</Nav>
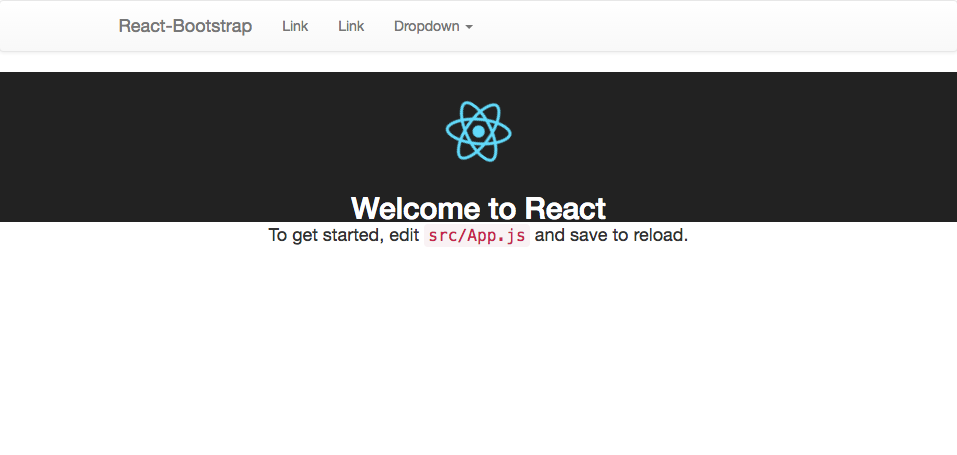
</Navbar>you should see the page updated like this:

Look! A navbar! Easy right?
Ejection
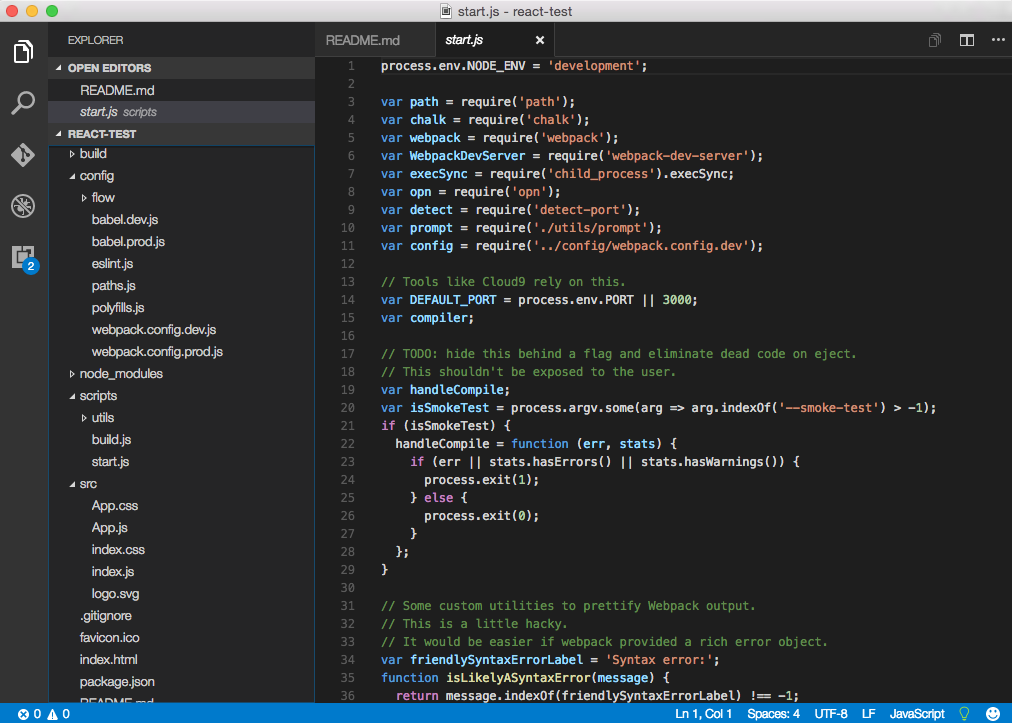
The best way to explain ejection is that it’s a one way operation to “de-simplify” the project. When you eject, the project will transform into a version of itself where all the configs and helper scripts are visible, you will then be able to do your own customization and/or integrate it to your existing projects. This is not for beginners.
to eject, you need to run
npm run ejectMany props to the Facebook team for creating this project to help the community get more comfortable with React and obscure the underlying complexity associated with Javascript fatigue. I’m excited to find out where this will go in the future.
If you enjoyed this tutorial, make sure to subscribe to our Youtube Channel and follow us on Twitter @pentacodevids for latest updates!