Two weeks ago, I was visited the popular news aggregate website Hacker News and noticed a post about the release of the latest version of Visual Studio Code:
We just shipped @code version 1.2! What’s new: https://t.co/75dkB9JSSv Download now: https://t.co/dDMIFTRxMn pic.twitter.com/33MaiEeNGR
— Visual Studio Code (@code) June 6, 2016
Naturally, I was curious. Having been a user of Sublime Text for over 3 years, I wanted to see what else is out there. I went ahead and downloaded Visua Studio Code and from the moment I opened it, I haven’t looked back since.

Visual Studio Code (will be referred to as VSC from here on) is everything I expected from a code editor plus more! It’s open source, and the team behind it is very active in the community and listens to your feedback, to me that is an important trait for a software company. Here are my top 7 reasons why I switched from Sublime Text to VSC:
EXCLUSIVE:
- 10 Visual Studio Code tips to boost your productivity
- My Visual Studio Code Setup
- Interview With Wade Anderson, Program Manager Of Visual Studio Code
1. Stability
The Old

Does this screen look familiar to you? If you’ve used Sublime Text, you’re most likely familiar with its crash issues. This tends to happen when I have too many windows open or when I open a source code file randomly, it’s frustrating when the program crashes and interrupts your workflow.
The New
After two weeks of usage, I haven’t encountered a single crash with VSC. Everything runs butter smooth and I can use it with confidence knowing that it can do its job and does it well. I even used it on a 7 year old desktop computer running Ubuntu and it still runs just as smooth as my top of the line Mac Book Pro, so kudos to the team behind it for creating such an efficient program.
2. Better editor themes
The Old
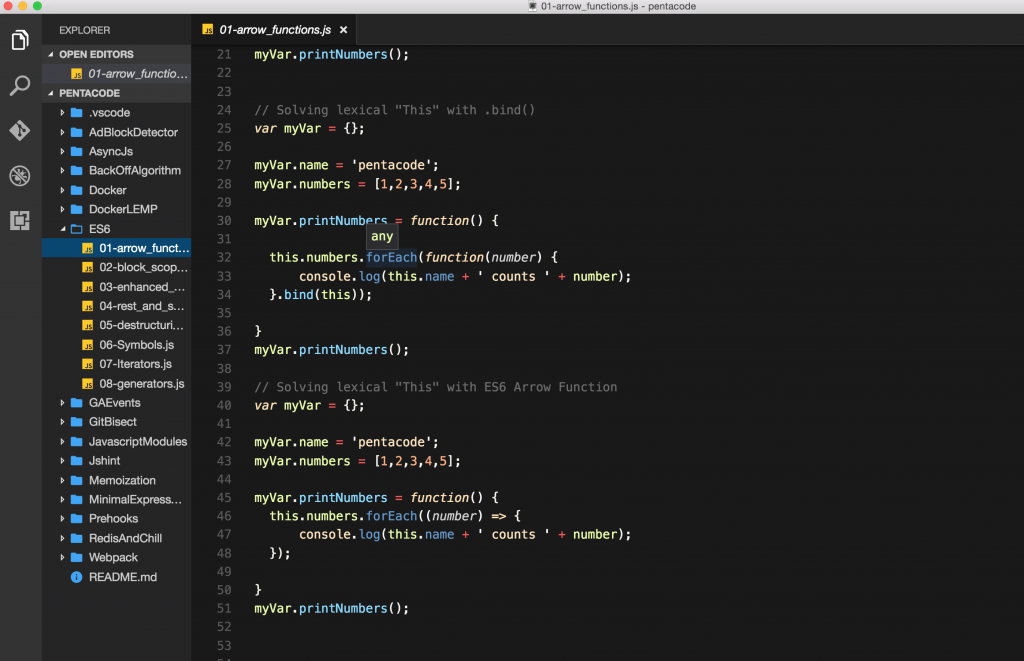
I find the dark+ theme extremely pleasing to the eyes. Never once have I tried to seek other themes since I installed it, because there was simply no need for it. The highlighting does a very good job of making me feel comfortable and highlight things that needs to be highlighted automatically.
Oh did I mention icon sets and themes?

Looking for this icon set and syntax theme? check out: My Visual Studio Code Setup
3. Built in Git integration
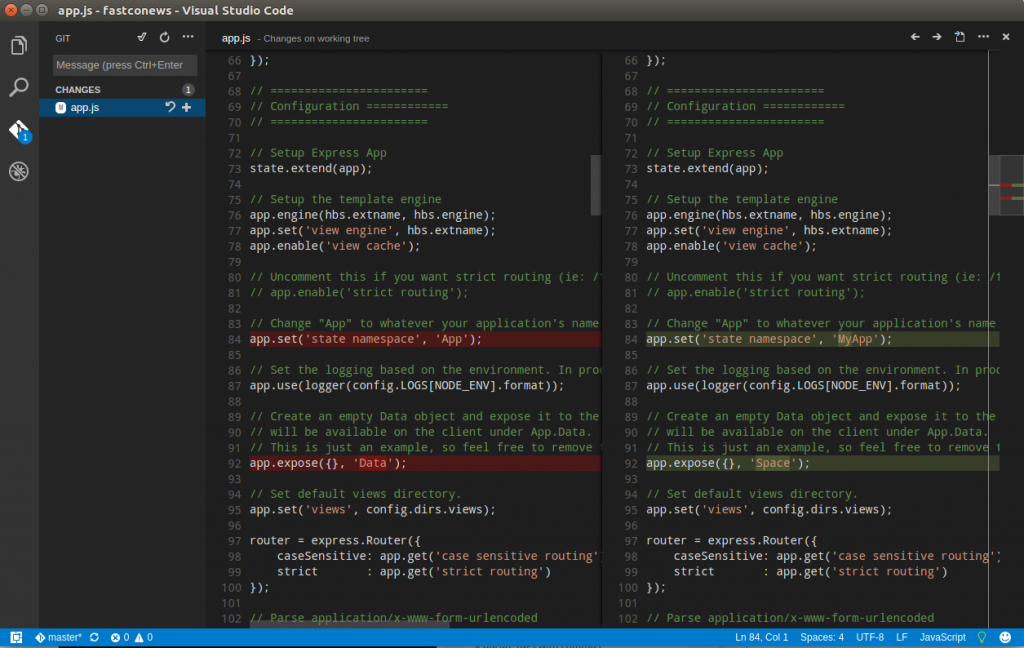
Now I know it’s possible to do git integration with plugins inside Sublime Text. VSC does it one step further by having a full git integration built right in!  You can git checkout, commit, revert, push right from the left panel or via the command p quick launch bar. The best part however, is the diff viewer, which makes it super easy to see the changes you’ve made and quickly resolve merge conflicts.
You can git checkout, commit, revert, push right from the left panel or via the command p quick launch bar. The best part however, is the diff viewer, which makes it super easy to see the changes you’ve made and quickly resolve merge conflicts. Everything you ever want to do with git you can do it right there without leaving your editor!
Everything you ever want to do with git you can do it right there without leaving your editor!
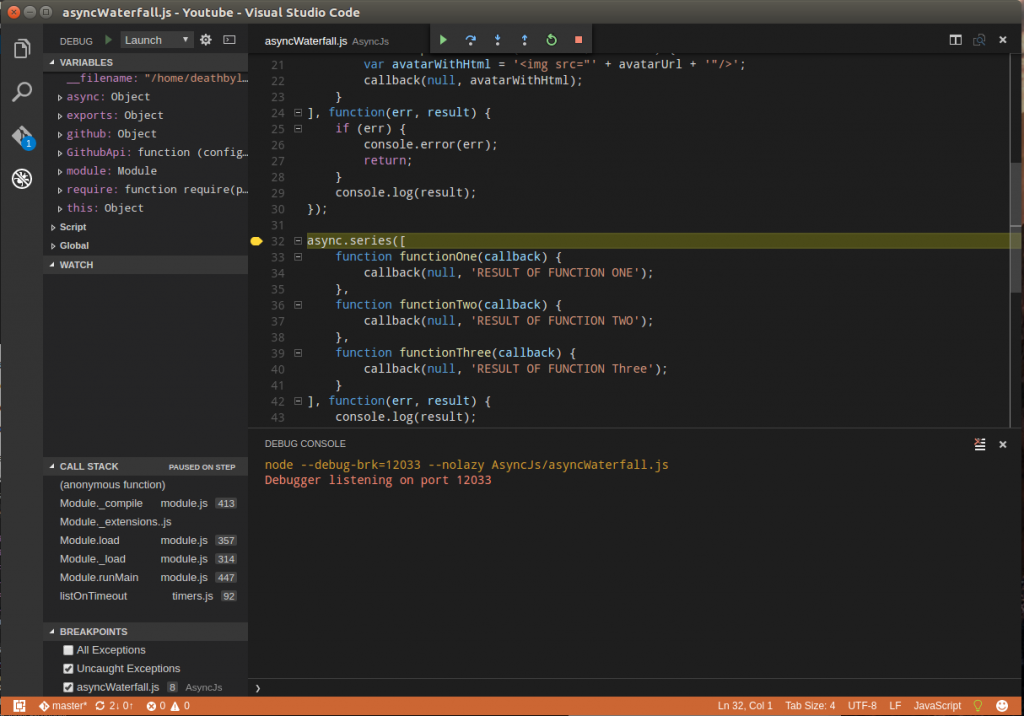
4. Built in debugger
Because VSC is written in NodeJS, it comes with a great debugger for Node. You can debug your Node applications right from the debug window in the editor. This means you no longer have to litter your app with console logs and switching back and forth to see values of your variables, and you gain full control of your programs via stepping in, out or over program execution. For a quick tutorial of debugging in VSC visit https://code.visualstudio.com/docs/runtimes/nodejs
There are other debuggers available from extensions marketplace, such as Ruby Debugger and PHP debugger.
5. Productivity
There are many things within the editor to help you become more productive:

- Automatically highlight same occurrences of word when you put cursor over something
- Command + D to highlight multiple (same) words at once and edit them all together. (or you can right click on a word and select “change all occurrences”)
- Automatic highlight of matching brackets
- Highlight a function to “peek” its definition or go straight to it
- IntelliSense provides code completion popups to instantly provide reference to functions of popular languages
- Automatic COLOR preview by typing the RGB or hex code.
You can find full feature list here: https://code.visualstudio.com/docs/editor/editingevolved
6. Customization
Much like Sublime, VSC provides extreme customization thanks to its flexible preference settings and a growing marketplace of extensions.
Setting Customization
For a list of customizable features I’ll quote directly from its resource page:

Extensions Marketplace
Don’t like to type console log? There’s a plugin for that!
No matter what your preferences are, I’m pretty sure you’ll be able to set it up to your liking. The Extensions Marketplace is where you can find thousands of useful extensions for pretty much anything you can think of. I’ll recommend some of my favorites in the list below:
- Snippets, for various languages
- Bookmarks, mark a line of code from any file and go to it quickly
- EditorConfig, keep editor settings consistent across team
- Vim, hardcore VIM users will appreciate what this extension brings you
- ESLint, never make a Javascript mistakes with this real time linter
7. Insider Edition
Similar to Chrome Canary and Firefox’s Nightly Build, VSC offers a daily release version of its software called Insider Edition. At the expense of potential buggy software, you get to preview all the latest features being proposed for the next release. It’s a great way to give back to the community by helping the VSC team test for potential bugs and give them valuable feedbacks. You also get to play with cool new features that no one else using the standard edition can get their hands on:
Inline messages published! Will work starting from @code 1.3, or you may grab https://t.co/sjACef2yFW and use it now pic.twitter.com/QPPJHsGnXv — Wallaby.js (@wallabyjs) June 14, 2016
Built with of the Electron framework, Visual Studio Code was a huge step Microsoft has taken to empower developers with a cross platform tool to develop their projects. I’m very excited about the direction MS has taken to contribute to the open source community. You can read more about VSC here and I highly suggest you download a copy for your OS and let me know what you think of it!
Note: I am not paid or sponsored by Microsoft for this post, this is purely my opinion.
If you enjoyed this tutorial, you may want to check out:
- 10 Visual Studio Code tips to boost your productivity
- My Visual Studio Code Setup
- Interview With Wade Anderson, Program Manager Of Visual Studio Code
If you enjoyed this tutorial, make sure to subscribe to our Youtube Channel and follow us on Twitter @pentacodevids for latest updates!